데이터 시각화와 인포그래픽 제작은 많은 시간과 노력이 필요한 작업입니다. 특히 시장 조사 결과나 시장 분석 자료가 담긴 긴 리포트를 효과적으로 도식화해야 할 때, 적절한 도구의 선택이 중요합니다. 오늘은 생성형 AI의 강자 클로드(Claude)를 활용해 직관적인 인포그래픽 카드를 제작하는 방법을 소개합니다.
텍스트 데이터 시각화 툴로 잘 알려진 냅킨AI는 유용하지만, 제공하는 비주얼 스타일의 종류가 제한적이어서 특정 목적에 맞는 최적화 콘텐츠 제작에는 적합하지 않은 경우가 많았습니다. 이러한 한계를 극복하기 위해 범용 AI 도구인 클로드를 활용한 인포그래픽 제작 방법을 알아보겠습니다.
1단계: 방대한 데이터를 담은 리포트에서 핵심 추출하기
시밀러웹에서 발행한 생성형 AI 트래픽 관련 리포트(총 20페이지 분량)를 예시로 활용했습니다. 해당 리포트는 대부분 그래프로 구성되어 있어 시각적 요약이 필요한 좋은 사례입니다.
클로드에 리포트 파일을 업로드한 후, 간단한 프롬프트로 데이터 요약과 인포그래픽 구성을 요청했습니다.
프롬프트 예시: 첨부 리포트의 핵심을 요약정리하여 데이터를 인포그래픽으로 제공하려고 합니다. 설명과 함께 인포그래픽 이미지를 구성해주세요. 기사에는 이미지로 반영할 예정이기 때문에 인터랙티브가 아닌 평면 이미지로 인포그래픽을 구성해주세요.

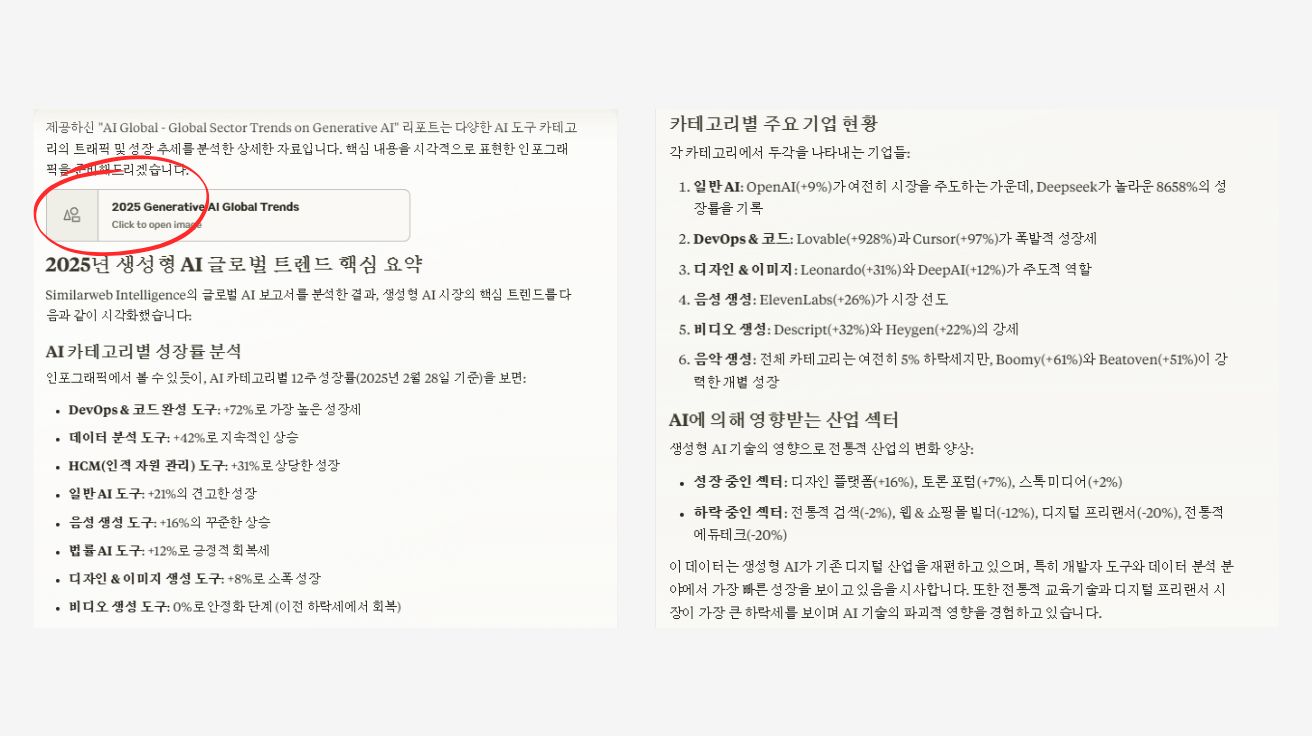
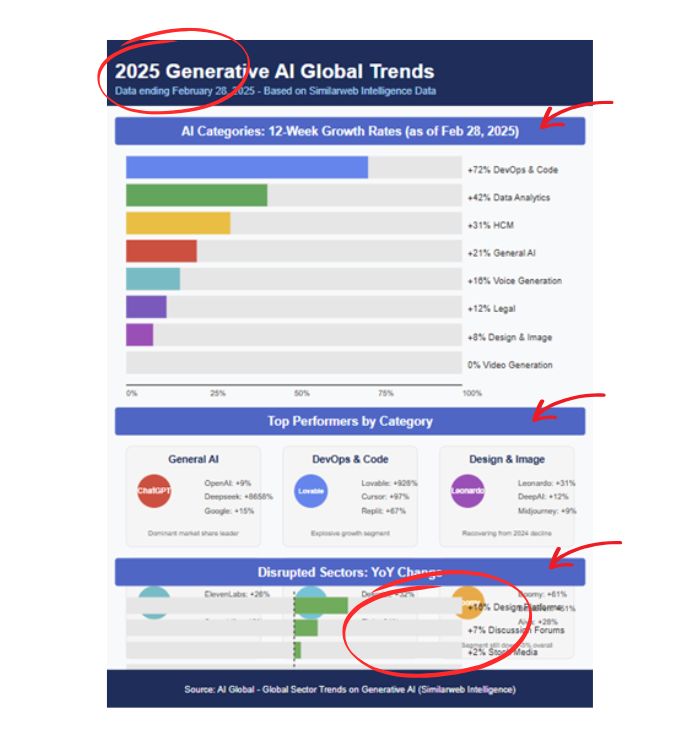
그 결과 아래와 같이 리포트 내용을 요약 정리한 텍스트와 함께 웹페이지 형식으로 코딩 된 클로드의 아티팩트를 통해 인포그래픽 이미지가 제공됩니다.

원하는 내용을 입력하면 리포트 내용을 인포그래픽으로 디자인 제공
클로드는 리포트를 분석하여 핵심 정보를 추출하고, 코드 기반 웹페이지 형태의 인포그래픽 초안을 생성했습니다. 인포그래픽은 단일 페이지 형태로 잘 생성되었는데요. 하단에 일부 레이아웃 문제(하단 코드 겹침 현상 등)가 있었습니다. 이를 개선하기 위해 다음과 같은 구체적인 수정 요청을 진행했습니다.
- 인포그래픽 내 데이터는 모두 한글로 변경할 것
- 인포그래픽 주제에 따라 3장의 카드로 구분할 것
- 각 주제별 카드는 인스타그램 4:3 비율로 디자인할 것
- 정보가 겹치지 않도록 상하 간격 적절하게 밸런스를 유지할 것

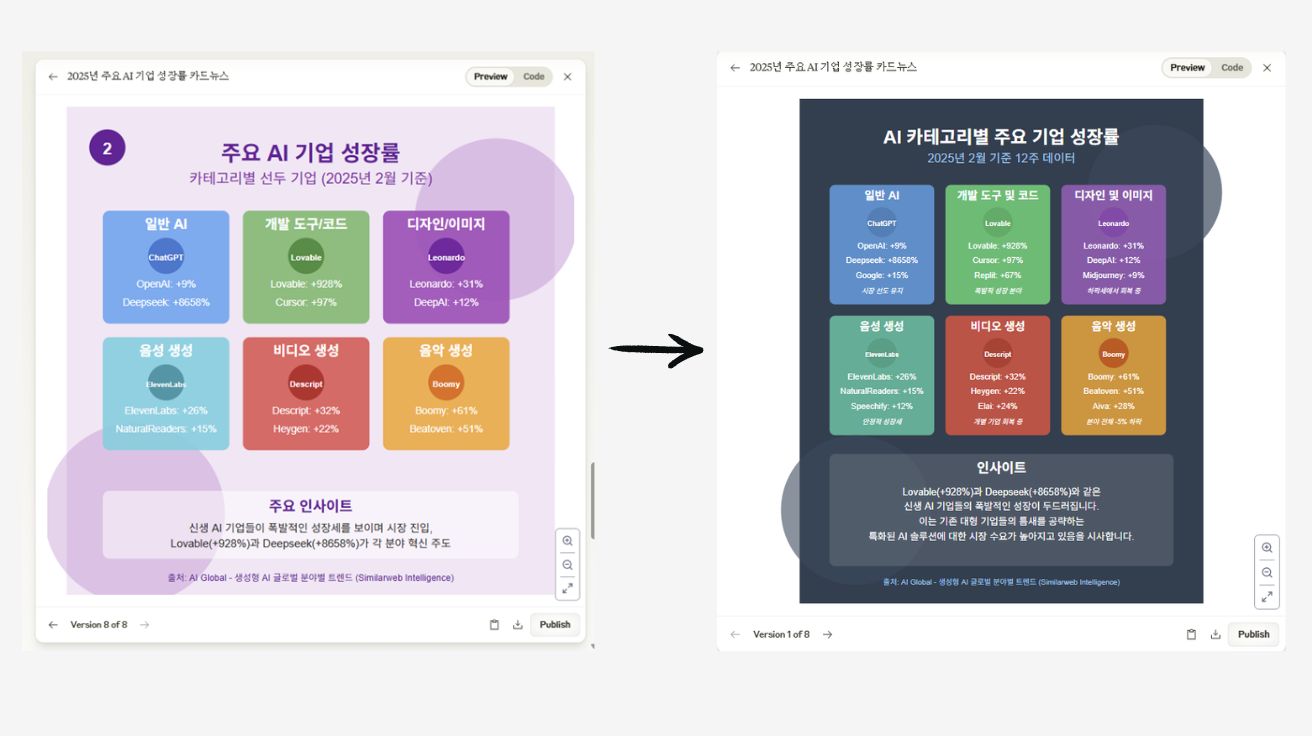
텍스트 프롬프트로 사소한 디자인도 일괄 수정 가능
수정 요청 후 클로드는 원하는 형태의 인포그래픽 카드 3장을 생성했습니다. 각 카드는 인스타그램에 최적화된 4:3 비율로 제작되었으며, 적절한 여백과 한글 데이터로 구성되어 있습니다. 생성된 인포그래픽 활용하기 위해서는 아래 순서로 진행하면 됩니다.
- 하단에 표시된 코드 복사 버튼을 클릭하여 HTML 코드를 복사합니다.
- 복사한 코드를 메모장에 붙여넣고, 확장자를 .html로 저장합니다.
- 저장한 파일을 웹 브라우저로 열어 확인하고, 필요에 따라 캡처하여 이미지로 사용할 수 있습니다.
이렇게 제작한 인포그래픽 카드는 AI 매터스 기사에 활용하고 인스타그램 및 링크드인 등에도 활용할 수 있습니다.

관련 기사 보기: AI 코딩 도구 트래픽 72% 폭증…딥시크 8600% 성장 신기록
전체 구조 확정 후 브랜드 아이덴티티까지 적용!
인포그래픽에 브랜드 톤앤매너를 적용하고 싶다면, 클로드에 사용할 컬러 코드를 제공하는 것만으로도 쉽게 적용할 수 있습니다. 예를 들어, “다음 컬러 코드를 사용해 인포그래픽의 색상을 변경해주세요: #FF5733, #C70039, #900C3F”와 같은 프롬프트 입력을 통해 브랜드 컬러가 적용된 인포그래픽을 손쉽게 제작할 수 있습니다.

클로드가 이미지를 디자인하는 원리는 무엇인가?
클로드는 직접적인 이미지 생성 능력이 있는 것이 아니라, HTML, CSS, JavaScript 코드를 생성하여 웹 기반 시각화를 만듭니다. 클로드의 인포그래픽 카드 제작 과정은 다음과 같습니다.
- 코드 기반 접근: 클로드는 사용자가 업로드한 데이터나 설명을 분석한 후, HTML/CSS 코드를 작성합니다. 이는 이미지를 그리는 것이 아니라 웹 요소들로 구성된 페이지를 만드는 방식입니다.
- 인터랙티브 코드 실행 환경: 클로드 인터페이스 내에서 생성된 코드가 실행되어 시각적 결과물을 미리볼 수 있습니다. 사용자는 이 미리보기를 통해 결과물을 확인할 수 있습니다.
- SVG 및 HTML 요소 활용: 그래프, 차트, 아이콘 등은 SVG(Scalable Vector Graphics) 또는 HTML/CSS 요소를 통해 구현됩니다. 이는 벡터 기반이므로 화질 저하 없이 크기 조절이 가능합니다.
- 결과물 추출 방법: 생성된 코드는 복사하여 HTML 파일로 저장한 후 웹 브라우저에서 열어볼 수 있으며, 이를 캡처하여 이미지 파일(PNG, JPG 등)로 저장할 수 있습니다.
이러한 방식은 DALL-E나 Midjourney 같은 이미지 생성 AI와는 다른 접근법으로, 코드를 통한 구조화된 시각화가 가능하며 사용자가 필요에 따라 세부 요소를 수정할 수 있다는 장점이 있습니다.
클로드가 제공하는 인터랙티브 페이지 제작의 장점
PPT와 같은 정적 형식이 아닌 클로드를 통한 인터랙티브 방식의 페이지 제작은 다양한 이점을 제공합니다.
향상된 사용자 경험: 사용자가 데이터와 직접 상호작용할 수 있어 더 깊은 이해가 가능합니다. 마우스 오버, 클릭, 드래그 등을 통해 추가 정보를 확인하거나 다른 시각에서 데이터를 탐색할 수 있습니다.
데이터의 실시간 반영: 동적 웹 페이지의 특성상 데이터 소스가 업데이트되면 이를 실시간으로 반영할 수 있어, 항상 최신 정보를 제공할 수 있습니다.
다양한 디바이스 지원: 반응형 디자인을 적용하면 모바일, 태블릿, 데스크톱 등 다양한 화면 크기에 최적화된 경험을 제공할 수 있어 어디서든 최적의 형태로 콘텐츠를 볼 수 있습니다.
공유 및 협업 용이성: 웹 기반이므로 URL을 통한 공유가 쉽고, 다른 웹사이트나 플랫폼에 임베딩하기 용이합니다. 이는 팀 내 협업이나 외부 이해관계자와의 소통을 원활하게 합니다.
리소스 효율성: 필요한 부분만 로드하거나 업데이트할 수 있어 전체 프레젠테이션을 다시 로드할 필요가 없습니다. 이는 대용량 데이터를 다룰 때 특히 유용합니다.
멀티미디어 통합: 비디오, 오디오, 애니메이션 등 다양한 미디어를 자연스럽게 통합하여 더욱 풍부한 정보 전달이 가능합니다.
클로드를 활용한 인터랙티브 인포그래픽 제작은 단순한 시각 자료 제작을 넘어, 데이터와 정보에 생명력을 불어넣는 새로운 방식입니다. 단순한 프롬프트 작성만으로 브랜드에 맞는 인포그래픽을 제작할 수 있어, 시간과 비용을 크게 절약할 수 있습니다. 무엇보다 복잡한 디자인 도구 없이도 전문적인 시각 자료를 빠르게 만들 수 있는 효율적인 접근법입니다. 특히 방대한 정보를 요약하고 시각화해야 하는 마케팅, 리서치, 기획 담당자에게 유용한 방법이 될 것입니다.
관련 콘텐츠 더보기








![[CES 2026] 가격표 붙은 ‘휴머노이드 로봇’ 시대… 집안을 보여줄 준비가 됐습니까?](https://aimatters.co.kr/wp-content/uploads/2026/01/AI-매터스-기사-썸네일-CES2026-robots.jpg)